Semua orang suka yang gratis-gratis. Tul gak? Neh, ini admin kasi beberapa file desain ornament yg gratis n keren!
11/09/2011
10/03/2011
Cara Membuat Efek Tulisan Mirip Film “Twilight”
9/03/2011
Sinkronisasi file jadi mudah dengan Sync Toy!
Sering gak kamu merasa kesulitan mem-back-up data dari PC atau laptop? Atau sering gak kamu kerepotan mensinkronkan / meng-update file di hard disk eksternal dengan di computer? Misalnya, kamu memiliki berbagai file baru seperti file mp3 (lagu) dan jpeg (gambar) di computer dan kamu ingin mem-back-up-nya di hard disk eksternal. Mungkin kalau cuma 1-2 folder gak bakalan jadi masalah untuk tinggal di copy-paste aja ke hard disk eksternal. Tapi coba pikir kalo file-nya banyak dan tersebar di berbagai folder? Copy-paste satu-persatu jelas ribet…
7/23/2011
Memberi Efek Gradasi Pada Foto Dengan Photoshop
>>Tutorial ini ditujukkan kepada pengguna photoshop pemula
Efek gradasi, khususnya hitam (vignette), yang muncul di pojok atau di sisi-sisi foto kerap disukai para pengedit foto, baik yang level pemula sampai level atas. Tampilan efek ini pun sangat mudah membuatnya di photoshop, bahkan kamu pun bisa membuat efek gradasi yang lebih menarik!
Efek gradasi, khususnya hitam (vignette), yang muncul di pojok atau di sisi-sisi foto kerap disukai para pengedit foto, baik yang level pemula sampai level atas. Tampilan efek ini pun sangat mudah membuatnya di photoshop, bahkan kamu pun bisa membuat efek gradasi yang lebih menarik!
6/28/2011
Cara Membuat Efek Retro dengan Photoshop
Foto dengan warna-warna retro memang sangat popular saat ini. Walaupun foto keliahatan tua/lama, warna-warni gaya retro tetap menarik untuk dinikmati.
Nah dalam tutorial photoshop kali ini, kamu bisa membuat foto bergaya retro hanya dengan satu tool saja!
Nah dalam tutorial photoshop kali ini, kamu bisa membuat foto bergaya retro hanya dengan satu tool saja!
6/23/2011
CARA MENGGANTI BACKGROUND FOTO / TEKNIK DASAR MEMOTONG GAMBAR (TEKNIK SELEKSI DASAR)
Tutorial ini diperuntukkan kepada pengguna Photoshop yang masih awam.
Tujuan dari tutorial ini adalah menunjukkan bagaimana cara dasar memotong gambar dan kemudian mengganti background pada suatu foto.
CATATAN: sebelum memulai edit foto, pastikan latar foto relatif bersih dan solid– tidak kompleks, dan memiliki tingkat kekontrasan dengan latar yang signifikan. Namun, bukan berarti foto dengan latar kompleks tidak dapat kita edit. Hal tersebut masih dapat kita lakukan, tetapi tidak dijelaskan dalam postingan ini.
Figure 1 Foto dengan tingkat kekontrasan yang baik antara objek utama dengan latar
Figure 2 Foto dengan latar yang kompleks
TIP: Untuk menghindari agar file gambar yang asli tidak ter-edit, ada baiknya buat duplikat file tersebut. Caranya tinggal Copy-Paste aja gambar tersebut.
1. Buka dulu program Adobe Photoshop. Penulis menggunakan Adobe Photoshop CS3, namun tutorial ini pun dapat diaplikasikan di program photoshop versi sebelumnya.
2. Buka file gambar di photoshop dengan membuka menu File>Open. Kemudan cari gambar yang akan dipakai.
Figure 3 Membuka file gambar
Figure 4 Magic Wand Tool
Cara kerja tool tersebut: menyeleksi area gambar yang memiliki warna yang sama. Misalnya dalam foto bunga teratai tersebut, latar tersebut memiliki warna gelap yang relatif sama. Maka Magic Wand akan secara otomatis menyeleksi warna-warna tersebut. Bingung? Hehehe. Lanjut saja ke langkah selanjutnya untuk memahaminya secara praktis.4. Tunggu dulu, layer gambar ini masih terkunci, kita perlu membukanya dulu agar kita dapat mengeditnya. Klik palet Layers (shortcut: tekan F7) yang ada di sebelah kanan layar. Ada satu layer disana yang diberi nama “Background” dan ada icon gembok di sebelah kanannya yang berarti gambar tidak bisa diedit sepenuhnya.
Figure 5 Layers pallete
Agar kita dapat mengeditnya, klik saja icon gembok tersebut 2 kali. Maka kotak dialog akan muncul seperti yang ditampilkan di bawah.
Figure 6 Mengubah Layers Background menjadi Layer 0
Nama layer “Background” tadi akan menjadi “Layer 0” atau kita pun dapat mengubahnya sesuai keinginan. Tekan “OK”.
Figure 7 Layer 0
5. Sekarang, pastikan Magic Wand Tool sudah dipilih. Kemudian klik latar gambar… maka seleksi akan muncul.
Figure 8 Seleksi gambar
Kamu mungkin akan memiliki luas area seleksi yang berbeda dari yang diperlihatkan di gambar diatas. Ini tergantung dari value/nilai “Tolerance” Magic wand tool yang kamu pakai. Value“ Tolerance” yang penulis pakai adalah 50. Value Tolerance, dan opsi-opsi Magic Wand Tool bisa kamu lihat di bagian atas layar.
Figure 9 Opsi Magic Wand Tool – Tolerance
Tolerance ini berfungsi untuk mengatur seberapa banyak area (kedalaman warna) yang akan diseleksi dalam sekali klik. Semakin besar nilainya, semakin lebar pula seleksi yang dihasilkan. Namun bila terlalu besar nilainya justru objek yang tidak diperlukan ikut terseleksi. Jadi masukkan nilainya secara bijak karena setiap foto memiliki kondisi gambar yang berbeda.
Bila kamu ingin mengubah nilai Tolerance-nya dan ingin melihat seberapa lebar area seleksinya, ulang saja seleksi kamu dengan menekan Ctrl+D dan lakukan seleksi lagi dengan value yang berbeda.
6. Oke, seperti yang ditampilkan pada contoh diatas, seleksi belum menyeluruh –belum mengenai semua latar yang akan kita ganti. Untuk itu, kita perlu menambah area seleksi dengan mengklik icon “Add To Selection” yang berada di sebelah Tolerance.

Figure 10 Add To Selection
Sekarang klik saja bagian-bagian yang belum kena seleksi seperti yang ditampilkan pada contoh di bawah ini.TIP: kamu bisa menggunakan Tolerance untuk meningkatkan lebar area yang terseleksi

Figure 11 Seleksi menyeluruh pada latar gambar
7. Tunggu apa lagi? TEKAN DELETE! Maka dengan segera gambar latar hilang! Atau, gimana kalo pakai Layer Mask? Cara penggunaanya secara singkat ada dijelaskan di bawah.
-----------------------------------------------------------------
EXTRA TIPS!
Kamu juga bisa menggunakan Layer Mask untuk menghilangkan latar. Namun perbedaanya adalah Layer Mask sebenarnya tidak menghilangkan tetapi hanya menyembunyikan…yang mana nantinya bisa kita edit kembali, tidak seperti perintah Delete yang secara permanen menghilangkan objek yang terseleksi.
Cara menyembunyikan objek terseleksi dengan Layer mask: Dari langkah no. 6, ketika objek terseleksi tekan icon “Add Layer Mask” yang terletak di paling bawah palet Layer.
Figure 12 Icon "Add Layer Mask"
Hah?! Kok jadi objek utamanya yang hilang? Ya, iyalah… kan yang terseleksi latarnya. Cara kerja layer mask adalah menampilkan yang terseleksi, menyembunyikan yang tidak terseleksi.
Perhatikan Layer mask dalam palet layers! Ingat selalu prinsip-prinsip dasar layer mask seperti berikut!

Figure 13 Layer mask
- Layer mask berada di sebelah kanan layer utama (dan memang akan selalu begitu).
- Layer mask hanya mengenal warna grayscale (hitam-putih).
- Warna putih pada layer mask menampilkan objek di layer utama (lihat contoh diatas)
- Warna hitam akan menyembunyikan objek di layer utama (lihat contoh diatas)
- Masih ada beberapa prinsip kerja layer mask yang belum disebutkan disini, untuk penjelasan yang lebih lengkap tentang layer mask akan dijelaskan pada posting berikutnya.
Selanjutnya, karena masih latarnya yang keliatan, lakukan “Inverse” dengan menekan Ctrl+I untuk membalikan agar objek utamanya yang keliatan. Pastikan kamu mengklikLayer mask dulu sebelum melakukan inverse.

Figure 14 Klik Layer mask dan kemudian Inverse (Ctrl+I)
-----------------------------------------------------------------
Well, apapun caranya kini kamu sudah bisa memotong gambar tersebut! Kini kamu bisa mengganti background gambar tersebut dengan objek yang lain. Caranya: buka file gambar yang lain yang akan kamu jadikan objek (cara membuka gambar dijelaskan langkah no. 2). Tekan Ctrl+A untuk menyeleksi semuanya dan kemudian Copy (Ctrl+C).
Figure 15 Select All (Ctrl+A) dan Copy gambar
8. Pindah ke file gambar bunga yang tadi kita edit. Kemudian Paste (Ctrl+V) gambar yang tadi kita Copy.

Figure 16 Posisi layer awal
Secara otomatis gambar yang barusan kita paste berada di atas gambar bunga tadi. Perhatikan perubahan di palet Layer. Dengan memerhatikan posisi Layer 1 (awan) dan Layer 0 (bunga) tersebut, mungkin kamu bisa memahami mengapa gambar awan pada contoh diatas berada di atas gambar bunga.
Solusinya, tinggal klik dan geser saja Layer 1 (awan) tersebut ke bawah, atau sebaliknya, klik dan geser Layer 0 (bunga) ke atas seperti yang ditampilkan pada contoh di bawah.
Figure 17 Perubahan posisi layer
9. Langkah terakhir, posisi gambar awan masih belum pas dan menyisakan ruangan yang kosong. Klik Layer 1 di palet Layers dan kemudian tekan Ctrl+T untuk mengubah ukuran gambar awan tersebut. Cara mengubahnya, tinggal geser-geser saja sudut-sudut transformasi tersebut. Jika sudah dianggap pas, tekan Enter.

Figure 18 Transformasi gambar
Bila sudah puas, waktunya di simpan. Kllik File>Save As. Kotak Dialog “Save As” akan muncul. Beri nama dan pastikan kamu menyimpannya dalam format JPEG agar kamu bisa menikmatinya setelah mengeditnya di Photoshop. Juga jangan lupa untuk menyimpannya dalam format Photoshop Document (PSD) agar kamu bisa mengeditnya lagi di kemudian hari.
Figure 19 Format penyimpanan gambar
Apabila kamu menympannya dalam format JPEG, setelah kotak dialog diatas, maka akan muncul opsi seperti dibawah. Pastikan kamu menyimpannya dalam Maximum quality agar hasil JPEGnya maksimal.
Figure 20 JPEG options
Fuahh! That's it! Mudah bukan? hehehe.... Latihan terus dengan objek-objek lain yang tak kalah menarik dan kreasikan sesuai keinginanmu! :)
WHAT'S NEXT
Selanjutnya, bila kamu sudah mahir dengan tool ini, sebaiknya segera pelajari teknik seleksi dengan menggunakan pen-tool yang lebih memberikan fleksibilitas tinggi dalam proses seleksinya. Baca disini
6/20/2011
Cara menghilangkan noda dalam foto dengan Spot Healing Brush Tool di Photoshop!
Gak pede dengan tampilan foto penuh noda? Foto dengan wajah kusam/kotor/jerawatan? Well, dengan photoshop kamu bisa menghilangkannya!
6/19/2011
Cara Membuat Daftar Halaman Otomatis di Microsoft Office Word
Contoh Daftar Isi Otomatis MS Word
Daftar isi merupakan bagian dari buku/laporan berhalaman panjang yang terkadang terlihat sepele. Namun ketika kita membuatnya, ternyata memerlukan waktu yang tidak singkat. Bolak-balik dari halaman daftar isi ke suatu bab atau bagian di halamn lain tentunya membosankan dan melelahkan.
Sebenarnya, bagi kamu pengguna Microsoft Word, sudah disiapkan sebuah fitur untuk merancang daftar isi secara otomatis! Walaupun, sejauh pengetahuan penulis, cara pembuatan dan pengaturan-pengaturan spesifiknya, masih banyak kekurangan bila dibandingkan dengan cara kerja daftar isi program Adobe InDesign. Namun demikian, ketimbang kamu harus bolak-balik halaman untuk membuat daftar halaman, tentunya fitur ini lumayan membantu.
5/07/2011
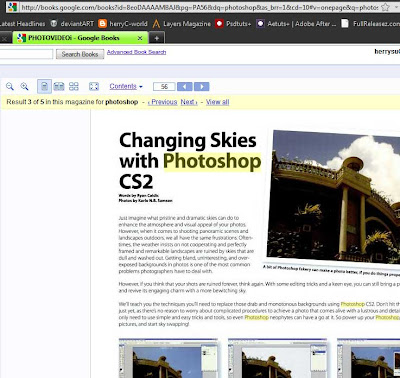
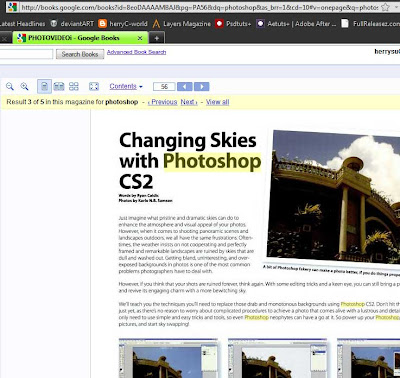
Cara download buku di Google Books
Ini adalah salah satu cara untuk mendownload sebuah buku di Google Books. Walaupun demikian, penulis tidak menjamin semua buku dapat di download. DAN YANG PALING PASTI: kamu tidak dapat mendownload book yang TIDAK FREE PREVIEW. Sehingga untuk yang limited preview dipastikan tidak dapat di download.
Beginilah caranya ngedownload buku Google Book
1. Donlot software-nya disini [link]. Gratis.
2. Instal softwarenya.
3. Cari nama buku di google books (www.books.google.com)
4. Copy URL (alamat web) buku tersebut.

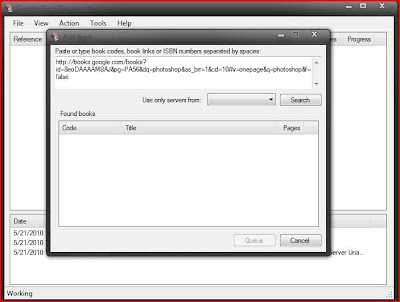
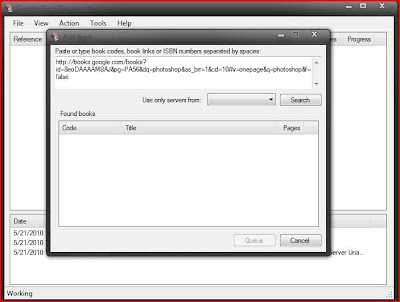
5. Buka programnya, trus lanjut ke File>Add Book. Kemudian paste URL yang tadi di copy

6. Klik "Search". Kemudian tunggu sampai beberapa menit sampai buku yang kamu cari muncul.
7. Kemudian klik "Queue" untuk memulai download.
8. Setelah selesai download atau bisa juga langsung di-stop, segeralah buat versi PDF-nya. Caranya, klik Kanan list downloadnya dan pilih "Export>iTextSharp PDF"
9. BERES!
Beginilah caranya ngedownload buku Google Book
1. Donlot software-nya disini [link]. Gratis.
2. Instal softwarenya.
3. Cari nama buku di google books (www.books.google.com)
4. Copy URL (alamat web) buku tersebut.

5. Buka programnya, trus lanjut ke File>Add Book. Kemudian paste URL yang tadi di copy

6. Klik "Search". Kemudian tunggu sampai beberapa menit sampai buku yang kamu cari muncul.
7. Kemudian klik "Queue" untuk memulai download.
8. Setelah selesai download atau bisa juga langsung di-stop, segeralah buat versi PDF-nya. Caranya, klik Kanan list downloadnya dan pilih "Export>iTextSharp PDF"
9. BERES!
5/04/2011
Mengatur Halaman InDesign
Suatu saat mungkin kita menemui masalah ketika menghapus halaman pertama dan secara otomatis isi halaman kedua berpindah ke halaman pertama. Atau ketika kita ingin menghapis Page 1 di InDesign namun tetap tidak bisa karena yang dihapus hanyalah isi dari halaman 1 tersebut. Well, hal tersebut tentunya cukup merepotkan.
5/03/2011
Cara Memperbaiki File InDesign yang Rusak (Damaged File)
Pernahkah file InDesign Anda mengalami gangguan? Misalnya tiba-tiba muncul pesan "Stopped Working?" Sayapun pernah mengalaminya; ketika mengerjakan suatu halaman yang dipenuhi banyak objek - setiap mengklik objek background halaman tersebut selalu muncul pesan "Stopped Working" dan program InDesign harus ditutup....meh... :(
Well, untung ada blog milik Keith Gilbert yang bisa menemukan solusinya (ada di link ini http://blog.gilbertconsulting.com/2010/10/another-way-to-repair-damaged-indesign.html)
Dan ini saya tulis kembali kepada pembaca yang mungkin kurang mengerti versi bahasa Inggris-nya :)
Ini caranya:
1. Buka file InDesign yang rusak
2. Cek ukuran dokumennya (CTRL+SHIFT+P)
3. Catat size, jumlah halaman, bleed/slug (kalau ada), dll., yang tercantum di dialog Document Size.
4. Buat file baru. Sesuaikan ukuran, jumlah halaman, dsb., dengan file yang rusak. Simpan file tersebut dengan nama "Repaired file.indd" (tanpa tanda kutip)
5. Kembali ke file yang rusak tadi
6. Masuk ke "Pages" panel. Klik halaman-halaman pada panel tersebut yang Anda ingin pindahkan. Untuk mengklik banyak halaman tekan Ctrl+Klik
7. Setelah itu klik kanan pada salah satu halaman dan pilih "Move pages..."
8. Pada opsi paling bawah ada "Move to" pilih file repair yang baru Anda buat. (Repaired file.indd)
9. Tunggu berapa saat, maka file yang rusak sudah diperbaiki dan bekerja normal di file repair tersebut!
Well, untung ada blog milik Keith Gilbert yang bisa menemukan solusinya (ada di link ini http://blog.gilbertconsulting.com/2010/10/another-way-to-repair-damaged-indesign.html)
Dan ini saya tulis kembali kepada pembaca yang mungkin kurang mengerti versi bahasa Inggris-nya :)
Ini caranya:
1. Buka file InDesign yang rusak
2. Cek ukuran dokumennya (CTRL+SHIFT+P)
3. Catat size, jumlah halaman, bleed/slug (kalau ada), dll., yang tercantum di dialog Document Size.
4. Buat file baru. Sesuaikan ukuran, jumlah halaman, dsb., dengan file yang rusak. Simpan file tersebut dengan nama "Repaired file.indd" (tanpa tanda kutip)
5. Kembali ke file yang rusak tadi
6. Masuk ke "Pages" panel. Klik halaman-halaman pada panel tersebut yang Anda ingin pindahkan. Untuk mengklik banyak halaman tekan Ctrl+Klik
7. Setelah itu klik kanan pada salah satu halaman dan pilih "Move pages..."
8. Pada opsi paling bawah ada "Move to" pilih file repair yang baru Anda buat. (Repaired file.indd)
9. Tunggu berapa saat, maka file yang rusak sudah diperbaiki dan bekerja normal di file repair tersebut!
InDesign Tips: Master Page Always On Top
In the past, I'm quite confused on how to keep the master page on the top of other layout in InDesign. Everytime I put objects on top of the master page, the object on the master page (page number, header, footer, etc.) is covered by the content. But actually, I found out that the solution is very simple and using a system that Adobe usually use: LAYER!
Here's how:
1. Open the "Page" panel. Go to Master Page.
2. Then go to "Layers" panel.
3. Then add a new layer by clicking the "Create New Layer" icon on the corner below of the "Layers" panel.
4. Now simply create the basic layout (page numbers, header, footer, etc.) you want on the Master Page
5. After you've done, just get out of the Master Page by clicking the other page on the "Pages" panel.
6. DONE :)
Here's how:
1. Open the "Page" panel. Go to Master Page.
2. Then go to "Layers" panel.
3. Then add a new layer by clicking the "Create New Layer" icon on the corner below of the "Layers" panel.
4. Now simply create the basic layout (page numbers, header, footer, etc.) you want on the Master Page
5. After you've done, just get out of the Master Page by clicking the other page on the "Pages" panel.
6. DONE :)






















